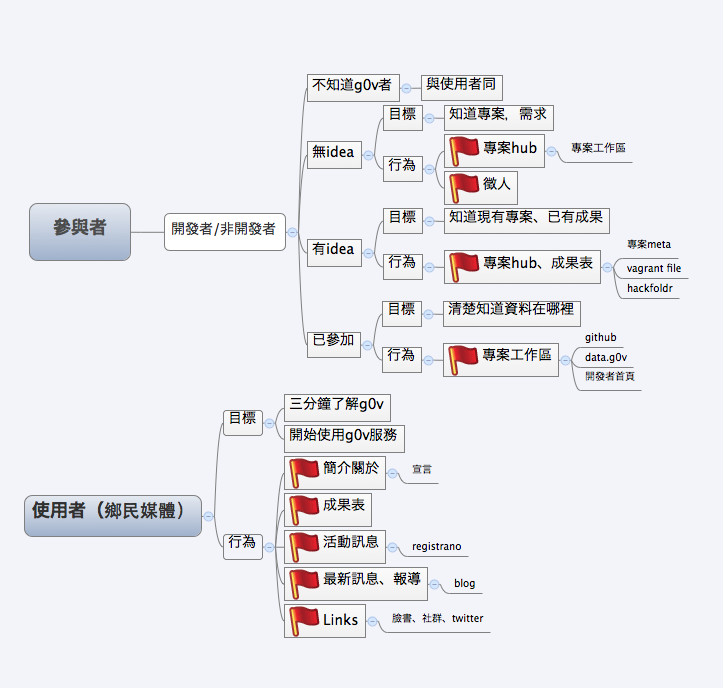
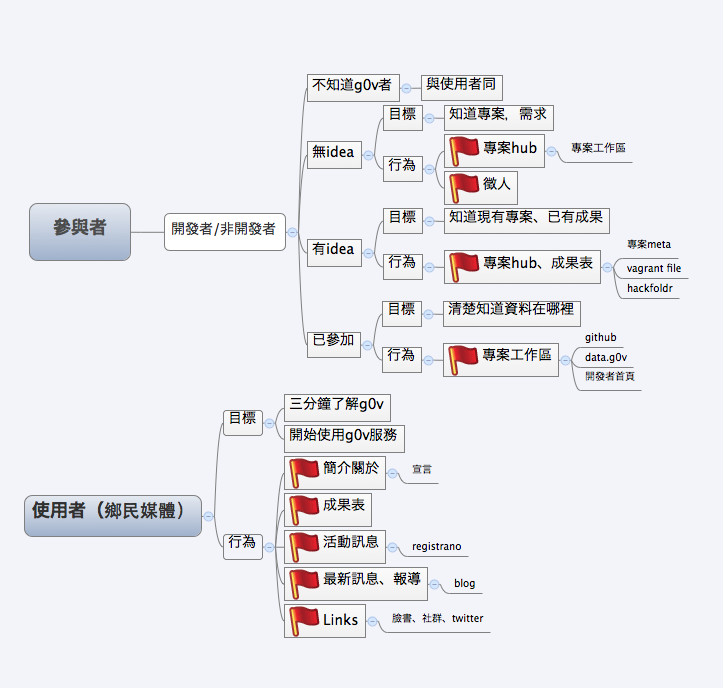
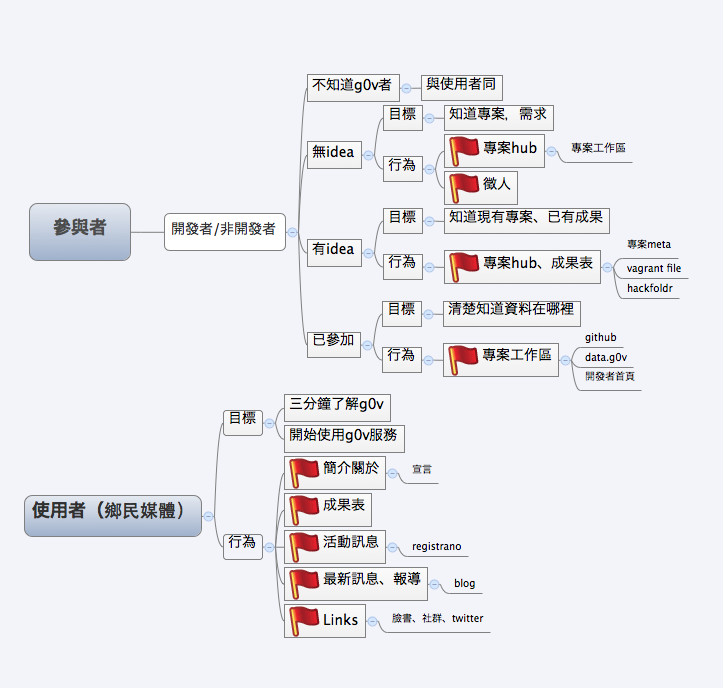
g0v.tw 官網 User Story (阿修style)
列出各族群的目標、行為、相對應的 to-do 與 not-to-do
- 參與者/潛在參與者
- 開發者/熟悉網路工具者
- 還不知道g0v是什麼的人(user story類似 2.使用者)
- 想加入,但沒有idea的人
- 目標:
- 想知道有什麼專案可以參加、什麼專案需要我
- 想知道我會的技能在什麼專案上用的到
- 行為:
- 快速找到開發者專用的小門然後鑽進去看上面這些東西
- 首頁->點小門->看專案列表->瀏覽、篩選專案
- 首頁->點小門->逛開發者專區的網站地圖(hackfoldr導覽)
- 應該:
- 在首頁就開小門
- 進去小門後可以看到:
- 開發者專區的網站地圖/導覽
- promote徵人中的專案
- 顯示該專案需要幫忙的工作項目
- 顯示該項目(或目前成員)正在使用什麼技術/框架/語言
- 專案數量多的話,可以設定篩選條件(tag)
- 不應該:
- 把小門放在好幾層深的地方
- 進去小門後無法快速看到專案資訊
- 進去小門後眼花撩亂,不知道要看哪裡
- 想加入,且已有idea的人
- 目標:
- 想要知道別人有沒有重複的 idea或者已在進行的同主題專案
- 行為:
- 如果沒有的話:
- 快速建立自己的專案meta -> 需要套模版 -> 需要一眼看到SOP -> 需要可以順利按照 SOP 快速設定專案meta
- 快速建立專案開發環境 -> 取用現成的 vagrant file(如果有適合的可以套)或者建立自己的環境後製作自己的 vagrant file
- 如果有的話:
- 快速建立專案開發環境 -> 取用專案的 vagrant file
- 應該作:
- 撰寫專案meta建立的SOP
- 撰寫專案介紹+登記認領工作
- 建立專案hackfoldr
- 建立專案vagrant file
- 不應該:
- 在專案列表中無法篩選、難以判斷到底有沒有相似的專案
- 要開專案的時候不知道有哪些現成的資源可以用
- 想加入專案的時找不到入口
- 已參與的人
- 目標:
- 忘記自己專案的網址了要來這邊找
- 一個專案裡面有散落各處的網址,需要某個統一的入口
- 行為:
- 進去小門->找自己的專案->打開專案入口(e.g. hackfoldr)
- 非程式開發者/非網路工具慣用使用者
- 目標:
- 跟開發者一樣,但負責的工作是發揮各自專業領域的知識,提供系統功能的建議,或者運用開發成果
- 行為:
- 同樣的操作流程,但能忍受的點擊次數很少,迷路指數也很高
- 應該作:
- 不應該:
- 使用者(鄉民、媒體)
- 目標:
- 三分鐘迅速了解g0v
- g0v 是什麼東東?
- 一句話definition
- 較詳細的描述(緣起、組成、想做的事、自我定位)
- 我還能做什麼?
- 開始使用服務(增加黏著度)
- 行為:
- 快速瞄一眼首頁
- 如果載入太慢就離開
- 如果網頁太醜也離開
- 如果沒有馬上看到好康的東西也離開
- 如果太多東西不知道要看哪裡也離開
- 取得有用的產品
- 馬上連到自己感興趣的產品下載/使用頁面
- 如果廢話太多找不到下載連結就離開
- 覺得有趣了以後,進一步逛 g0v 其他細節
- 應該作:
- 主要面積只用來強調一兩件事情
- 有用的東西優先出現
- 元素越少越好
- 80%內容只有20%使用率的部分,不直接攤開,收在文字選單中
- 20%內容擁有80%使用率的部分,放在大面積強調區塊
- 具病毒性的頁面附上分享按鈕
- 不應該:
- 元素之間的視覺對比過小,無法一眼鎖定頁面重點
- 無法馬上看到對自己有用的東西
- 載入緩慢(尤其mobile)
- 把貢獻者跟使用者等不同族群各自所需的內容混雜在一起

https://raw.github.com/g0v/dev/gh-pages/images/website_strategy.png